HTMLを使って画像に上に文字を記述する方法

WordPress などでホームページを作っている時に、画像の上に文字を表示したいとケースが出てきます。 PowerPoint やイラストレーターで画像と文字を一緒に画像化してしまうこともできますが、後で文字だけ編集したいとなった時に困ります。
また文字情報があった方が SEO 上も有利です。ではいったいどのようにすれば画像の上に文字を重ねることができるのでしょうか。ここではサンプルコードを提示しますので、そちらを貼り付けて実践してみてください。
文字をテキストで表示する理由
文字を画像化してしまうと、文字として認識されません。そのためSEO対策としては文字についてはテキストとして表示する必要があります。また画像化してしまうと簡単に文字を直せません。
たとえば電話番号を画像で表示しているお店がありますが、場所を変えたり電話番号が変わったりした場合、もう一度画像から作り直さなければなりません。そうした修正は手間ですよね。文字をテキストで表示するのは簡単にできますので、ぜひ行ってみましょう。
文字を画像の上に記述する方法は?
文字を画像の上に表示する方法は思ったよりも簡単です。以下の順番に沿って文字を画像の上に記述してみましょう。
1.画像を用意する
まず画像を準備します。どの画像でも構いませんが、ワードプレスであればメディアに追加しておきましょう。
2.HTMLを貼り付けて画像の上に文字を表示する
次に以下のHTMLコードを貼り付けます。今回はスタイルシートの positionプロパティを利用しています。div要素のpositionプロパティの値は、「relative」にしています。この「relative」については後ほど説明します。
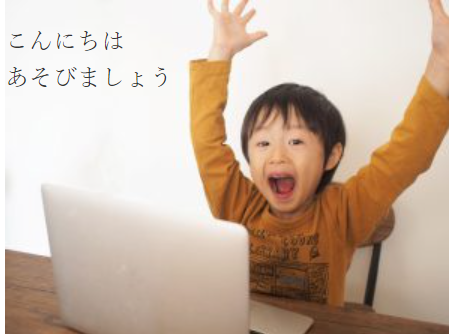
画像のURLの部分には皆さんの画像の場所を貼り付けてください。表示する文字は自分が表示させたいものにします。私は二行表示させてみました。
<div style=”position: relative;”>
<img src=”画像のURL” alt=”写真”><br />
<div style=”position: absolute; top: 0px; left: 0px; width: 200px;”>
こんにちは
あそびましょう
</div>
</div>
このコードをワードプレス上で使ってみました。すると以下のように画像の上に文字が表示されます。

3.文字が好みの位置になるように調整してみよう
最後に画像の位置を修正します。画像の位置を調整するのは以下の部分です。「top」、「left」の部分を調整すると、画像の位置が変わります。自分の好みの位置になるまで数字を変えながら試してみましょう。
<div style=”position: absolute; top: 0px; left: 0px; width: 200px;”>
positionプロパティの値は、absoluteに設定しています。先ほどは「position:relative;」でしたが、今回は「position:absolute」です。なぜこのような設定を行うかと言うと、「position:relative;」が親となり、その位置に対して「position:absolute」を使って子の位置を設定しているからです。そうすることで指定した位置にテキストが移動できます。
文字が含まれる画像を見直してみましょう!
このように簡単に画像の上に文字を表示することができます。今後は画像の上に文字を表示すると思いますが、今までの画像がどうなっているか確認する必要もあります。過去の画像見直し、文字があればテキストと画像で分け、テキストを画像の上に表示できるようにしましょう。