ローカルストレージとCookieはどう違うの?ローカルストレージに書き込みしてみよう

ローカルストレージという言葉を聞いたことがあるでしょうか。ローカルストレージという名前なので、ローカルにデータを保存するというのは分かると思います。では同じようにデータを保存するCookieとはどう違うのでしょうか。
またローカルストレージにどうすれば書き込みや消去ができるのでしょうか。ここではローカルストレージの意味や確認方法だけでなく、書き込みや消去の方法についても説明します。
ローカルストレージとは
ローカルストレージとは、ブラウザ上に情報を保存する仕組みのことをいいます。簡単にいうとデータを入れておく箱のようなものです。ローカルストレージにユーザー情報を保存しておけば、ログイン情報が自動で入力されるため、いちいちログインする手間が省けるというメリットがあります。
Cookieと何が違うの?
Cookieとローカルストレージでは結果としてできることはほぼ同じです。しかしローカルストレージとCookieでは情報の保存期間とデータ容量に差があります。ローカルストレージであれば半永久的に保存できますが、Cookieの場合は保存期間が制限されます。
またデータ容量においてもローカルストレージが5 MBなのに対し、クッキーは4 KBしかありません。またCookieの場合、通信を行うたびにデータ送信を行っているため、Cookieの情報が多ければ多いほど、重くなるという問題があります。
ローカルストレージの確認方法
Localstorage は以外と簡単に確認できます。今回は Chrome ブラウザでローカルストレージを確認してみます。 ウェブページ上で Ctrl+Shift+Iと入力してみましょう。ウェブページはどのページでも構いません。そうするとデベロッパーツールが開きます。またF12でもデベロッパーツールは開けます。
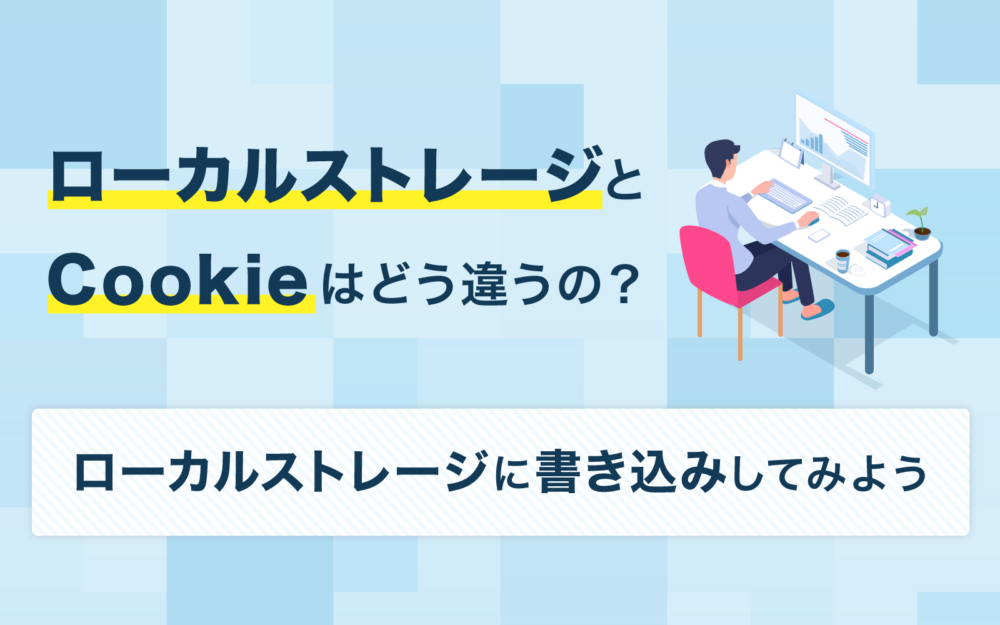
次に「Application」をクリックします。

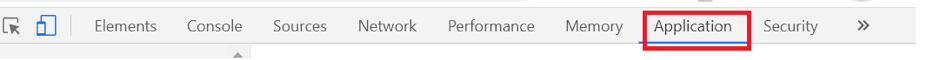
左側にある「Local Storage」をクリックします。

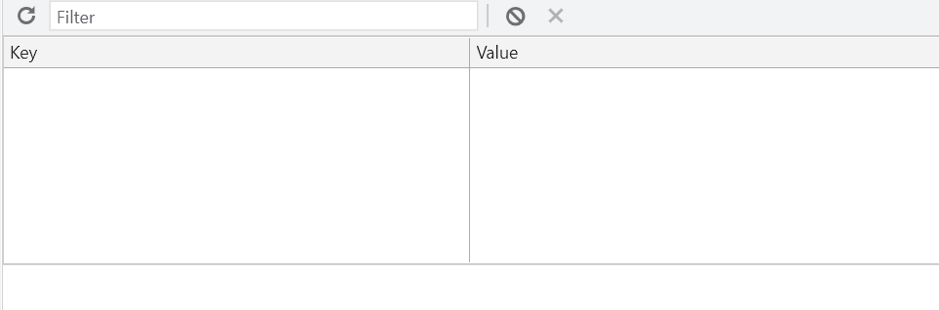
リンクを選んで、何も書きこまれていないと以下のように空になっています。私はyoutubeのリンクを開いたところ、たくさんLocal Storageに保存されていました。

ローカルストレージに書き込みをしてみよう
ローカルストレージへは簡単に書き込むことも可能です。そこで実際にローカルストレージへの書き込みをしてみましょう。「Console」画面に移動します。

そこで書き込みのコマンドを入力します。書き込みのコマンドは以下のようになります。ローカルストレージへの書き込みを消去する際に「key」が必要になりますので、わかりやすく短いものにしておきます。
localStorage.setItem(‘key’, ‘value’)
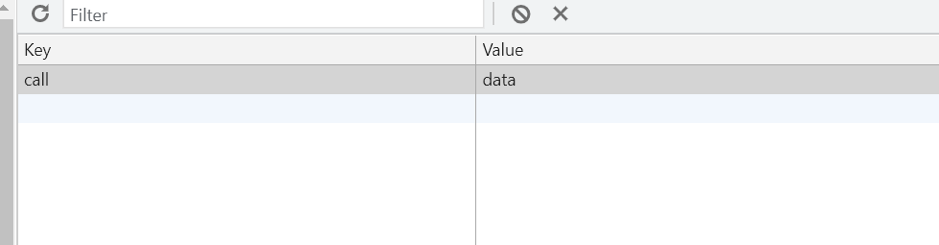
今回はlocalStorage.setItem(‘call’, ‘data’)にしてみます。再びApplicationを確認すると以下のように命令した単語が入っています。

このままローカルストレージへ残しておくこともできますが、データを消去するコマンドも試してみましょう。そのコマンドは以下のものです。
localStorage.removeItem(‘key’)
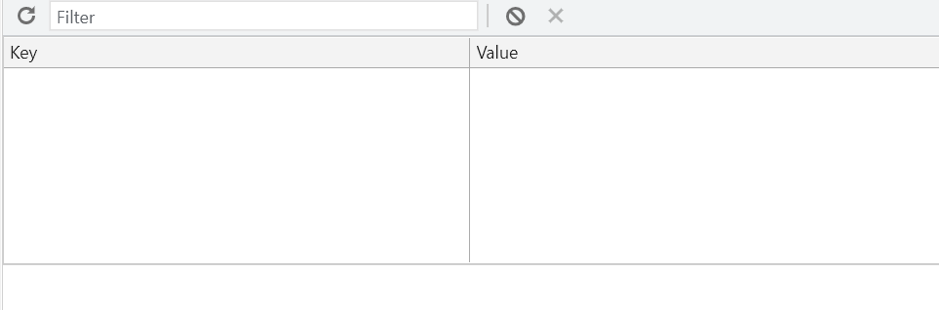
今回の場合はlocalStorage.removeItem(‘call’)になります。再び「Console」に戻ってコマンドを入力してください。以下のようにきれいに消去されました。

ちなみにローカルストレージの全消去もできます。それは以下のコマンドになります。全消去したい場合は以下のコマンドを入力します。
localStorage.clear();
ローカルストレージはデータを保存する場所ですから、データの取り出しもできます。データの取り出しのコマンドは以下のものです。
localStorage.getItem(‘key’)
ローカルストレージを使えばお気に入りの自動保存やTODOリストの作成も可能です。データベースを使わずに簡単に実行できますので、個人でも活用できるものです。実際にどのように保存されるのか、上記のコマンドを試してみましょう。
Cookieの代わりにローカルストレージに保存する
このようにローカルストレージへの保存は非常に簡単なコマンドで行えますし、Cookieよりも多くの容量を長期的に保存できます。Cookie規制が入っていますので、ローカルストレージに保存することも選択肢のひとつではないでしょうか。