JSエラーの確認方法

JavaScriptでプログラムを書いて実行したのに、うまくそのプログラムが動いていないという場合があります。JavaScriptがうまく動かないと、Webページ全体に影響を及ぼす可能性があるため、早急に解決したいところです。
しかしJavaScriptのプログラムのどの部分が間違っているのかわからないこともあるでしょう。そこでこの記事ではJavaScriptのエラーの確認方法について説明します。
プログラミングはエラーがあって当たり前
JavaScriptに限らずプログラミングはエラーがあって当然です。うまく動くはずと考えて実装しても、動かしてみたらエラーが起こってうまくいかないことは頻繁にあります。そのためエラーを出さないというよりも、エラーが出た時にどのように対処していくか、その方法をしっかりと身につけていかなければなりません。
またプログラミングでエラーが出ると一人ではなかなか解決できないことが多いです。なぜなら自分ではそのプログラムがあっていると思っているため、間違いを発見できないからです。プログラミングでエラーが見つかった場合は、他の人に見てもらうことも大切なことでしょう。
エラーがあったらまずはプログラムを整理する
プログラムのエラーはほとんどがシンタックスエラー、つまり構文が間違っているということです。そのためソースコードをしっかりと整理することで、目視でも間違いが見つけられます。
プログラムはインデントして整えることが大切です。インデントすることで非常に見やすいプログラムになり、目視でも間違いが確認しやすくなります。プログラム用のエディターがたくさんありますので、自分に合ったものを使って整理されたプログラムを書くようにしましょう。
JSエラーの確認にはコンソールを使う
JavaScriptを開発している中でエラーが出てなかなかうまくいかない場合は、ブラウザに標準装備されているコンソールを使って確認するのが一般的です。ウェブブラウザであれば開発者ツールとして用意されているので、そちらを活用します。
ブラウザに標準装備されている機能なので、あらためてダウンロードする必要もなく、手間がかからないというメリットがあります。
Google chromeでJSエラーを確認しよう
今回はGoogle Chromeのコンソールを使って確認します。Google Chromeのコンソールは以下の手順で開けます。
1.コンソールを開く
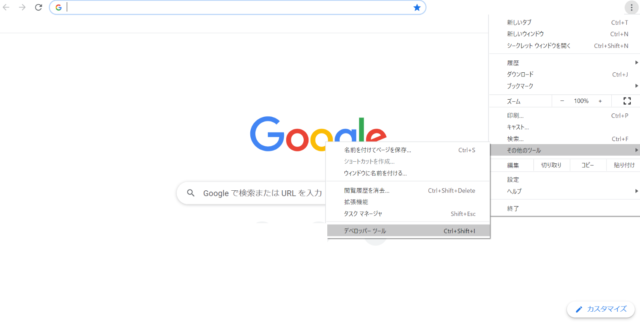
Google Chromeでコンサートを開く場合、右側のハンバーガーメニューアイコンからその他ツールを選択し、デベロッパーツールを選びます。F12ボタンを使っても開発者ツールが開けるので、非常に便利です。

2.エラーを確認する
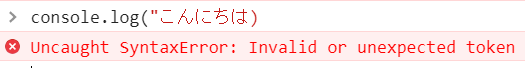
開発者ツールが開いたら、コンソールをクリックしてみましょう。その中でJavaScript開始のログとエラーが確認できます。赤くなっている部分がエラーです。今回はコードをコンソールに打ち込んでみましたが、エラーは以下のように表示されます。
この場合、「こんにちは」の最後に「”」が必要です。

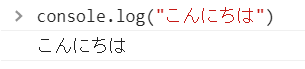
「”」をいれると無事に表示されました。

エラーの修正は意外と大変
エラーが確認できたとしても修正できなければ意味がありません。エラーがうまく解決できない場合は、まず検索してみましょう。同じようなところでエラーになっている人も多いので、検索だけで解決することもできます。
次にエンジニアのコミュニティなどで質問してみます。同じエンジニア同士のため、丁寧に答えてくれる人が多いです。それでも解決できない場合は、同僚や知り合いのエンジニアに相談してみましょう。
一人だと解決できないことも、色々なエンジニアの力を借りることであっさりと解決できることもあります。一人で悩まず、他のエンジニアに相談することをオススメします!