HTMLはどうやって確認するの?確認方法と編集方法とは

HTMLの中身を確認したいと思った際に、HTMLファイルから確認することももちろんできますが、ブラウザのデベロッパーツールを使えばさらに簡単に検証できます。
そこでこの記事では、Google Chromeのデベロッパーツールを使ってHTMLを確認する方法と編集方法について紹介します。
HTMLとは
HTMLとは「HyperText Markup Language」の頭文字をとったもので、ウェブページを作成する際に用いられる言語です。少しでもホームページ作成に携わったことがあれば、<H1>タグや<BODY>タグといった名前は聞いたことがあるでしょう。
ただテキストで文章を打ってもホームページ上では表示できませんが、HTMLを使ってマークアップすることでウェブ上にテキストとして表示できるわけです。
HTMLとともにウェブページ作成で出てくる言語は、PHPです。HTMLは「静的なページ」を作成する言語で、一方PHPは「動的なページ」を作成する言語です。「静的なページ」とは誰がアクセスしても同じページが表示されるものであり、「動的なページ」は、アクセスしたユーザによって表示が変わるページのことをいいます。
PHPはHTMLの中に書き込めるため、ウェブページの作成には非常に便利な言語です。そのためウェブページ制作では、HTMLとほぼセットで使われています。
HTMLの親タグと子タグとは
HTMLにはタグと呼ばれるものがあります。さきほども述べたように、<H1>タグや<BODY>タグと呼ばれるものです。それぞれのタグには役割があります。そのためタグをうまく使い分けてウェブページを作成していきます。
この際に注意すべきことが親タグと子タグです。理由としては親タグで指定した属性が、子タグに継承されるため、注意しないと知らない間に子タグが親タグの影響を受けていることがあるからです。
たとえば以下のようなHTMLのコードがあったとします。ここで<BODY>タグと<H1>タグの関係は親タグと子タグの関係になっています。
<BODY>
<H1>プログラミングが好き</H1>
</BODY>
このときに<BODY>タグのカラーをレッドで指定すると、<H1>タグの文字はレッドで表示されることになります。この結果が親タグの属性が子タグに継承されるという意味です。このHTMLはたった3行なので、親タグと子タグの関係もわかりやすいですが、長いHTMLになると、親タグと子タグの関係がわかりにくくなるので注意が必要です。
コールデータバンクを利用する際の注意点
以下のような場合、2行目はインナーテキストと呼ばれます。1行目はインナーテキストを持つ親タグになります。コールデータバンクでは、電話番号を自動で置換するサービスを提供していますが、インナーテキストを持つ親タグに子タグの記載(この場合、<span>(FreeCall)</span>)がある場合は自動で置換されません。
<a href=”tel:0120-XXX-XXX”>
0120-XXX-XXX
<span>(FreeCall)</span>
</a>
HTMLの確認方法とは
HTMLの確認方法として、簡単なのはデベロッパーツールを使うことです。Google Chromeであれば該当のホームページで右クリックで「検証」をクリックして開くか、F12で開くこともできます。
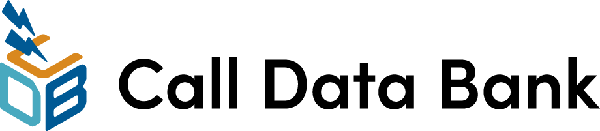
デベロッパーツールを開きElementsタブを選択すると、HTMLのコードが出てくるはずです。
次に、左上の赤い四角で囲ったボタンをクリックします。

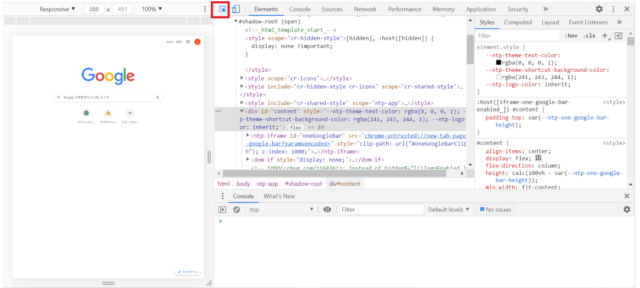
このまま、Googleのロゴをクリックしてみましょう。ロゴに該当する部分がElememtsタブウィンドウの中でグレーアウト表示されます。

HTMLの編集方法は?
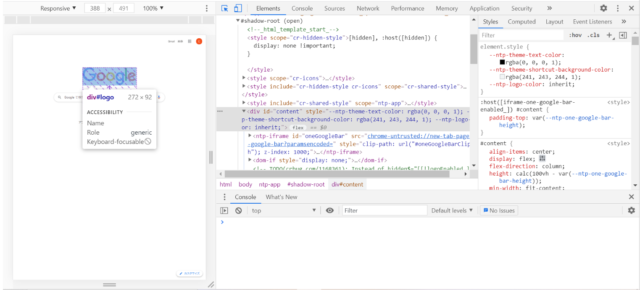
デベロッパーツールのElememtsタブウィンドウ表示されたHTMLを編集方法する方法があります。試しにさきほどグレーアウト表示された部分を右クリックし。「Edit as HTML」をクリックすると編集できます。

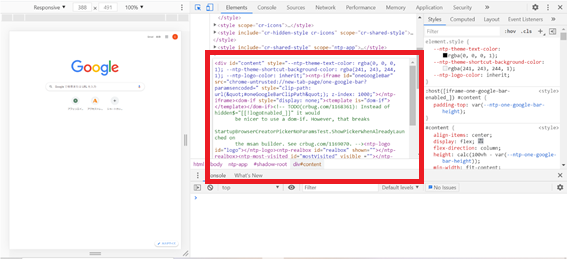
クリックすると以下のような画面になり、該当部分が編集可能になります。

ただしこの編集はあくまでも皆さんに表示されている画面上だけのものです。その編集は実際のウェブページには反映されません。そのためあくまでも確認用としてデベロッパーツールは使い、修正に関してはHTMLファイルで変更するようにしましょう。
もちろん最初からHTMLファイルで編集する方法もありますが、間違いを探す方法としてはデベロッパーツールの方が優れていますし、編集した後の表示がどうなるかもすぐに確認できます。そのためデベロッパーツールは非常に便利なのです。
デベロッパーツールを有効に活用しましょう!
デベロッパーツールは直接HTMLの編集はできませんが間違いを探したり、修正後の表示がどのようになるか確認する方法としては非常に便利です。デベロッパーツールを有効に活用して、よりよいウェブページを作成するようにしましょう。
まずは無料で料金シミュレーション!お電話にて専門スタッフが丁寧にご案内します
コールトラッキングはコールデータバンクにお任せください!